오늘은 티스토리 블로그에 어드센스 광고를 연결할 때 사이드바에 광고 설정 방법에 대해 알아보도록 하겠습니다.
블로그에서 작성하다보면 조금 길어보이는데 사실 간단한 내용이니 한번씩 적용해보세요.
T스토리 블로그 관리 페이지에서 T스토리 블로그 관리 페이지로 가서 “에센스 관리”에 들어갑니다.
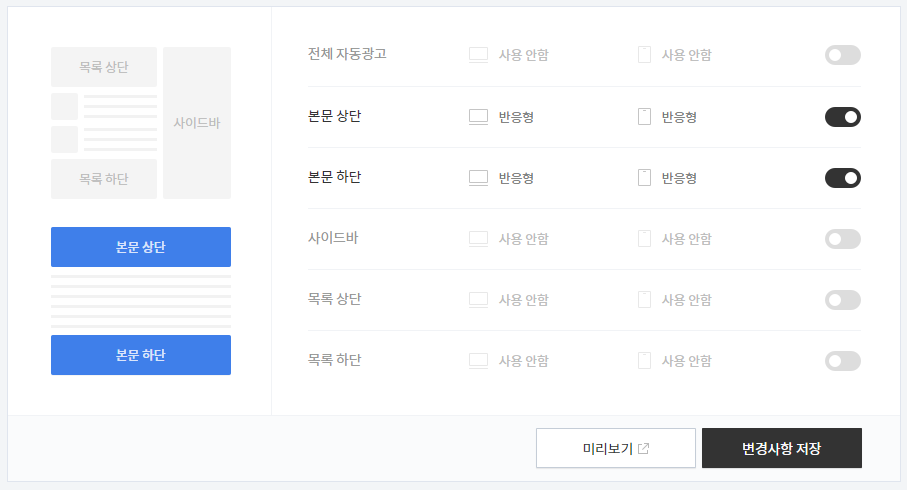
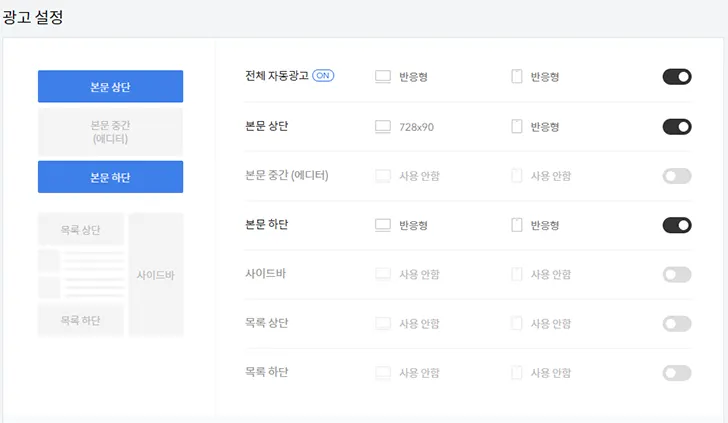
그러면 아래와 같은 페이지가 나옵니다.

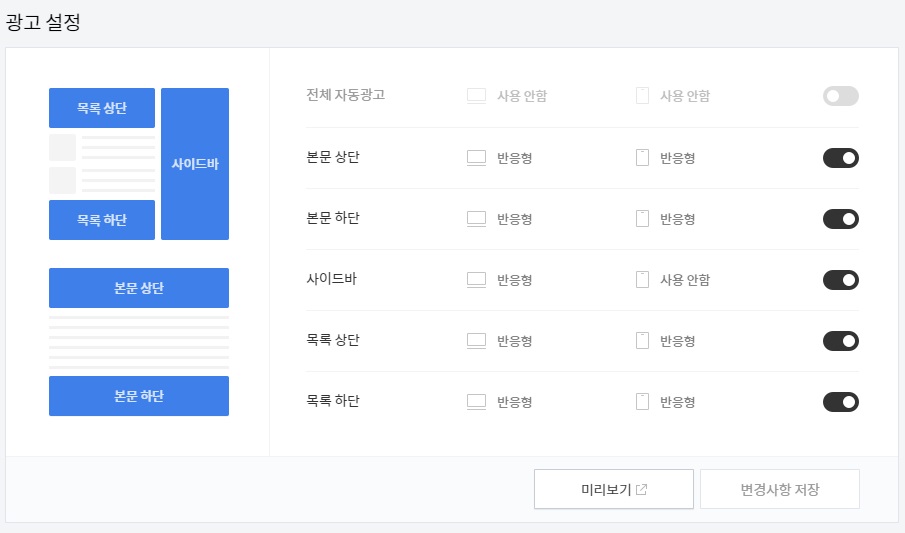
여기서 사이드바라고 표시되어 있는 부분이 바로 그 위치입니다.
사이드바 광고를 하려면 먼저 오른쪽에 있는 사이드바가 활성화되고 파란색으로 표시되어야 합니다.
사이드바 광고를 하려면 먼저 플러그인이 설치되어 있어야 합니다. 그래서 티스토리 블로그 관리 메뉴에 장식할 하단에 있는 “플러그인” 메뉴를 선택하여 들어갑니다.

그러면 아래와 같이 다양한 플러그인이 표시됩니다. 여기서 검색어로 “배너”를 입력하고 돋보기 버튼을 눌러 검색합니다.

조회 결과 아래와 같은 배너 출력 플러그인이 조회되시죠?

이것을 선택하면 아래와 같은 상세 설명이 나옵니다. 내용은 크게 중요하지 않기 때문에 바로 “적용”을 눌러줍니다.

그러면 목록에 플러그인이 “사용 중”이라는 꼬리표가 붙어서 표시됩니다.


플러그인을 설치하였으므로 사이드바 광고에 맞는 광고를 설정하러 이동합니다.
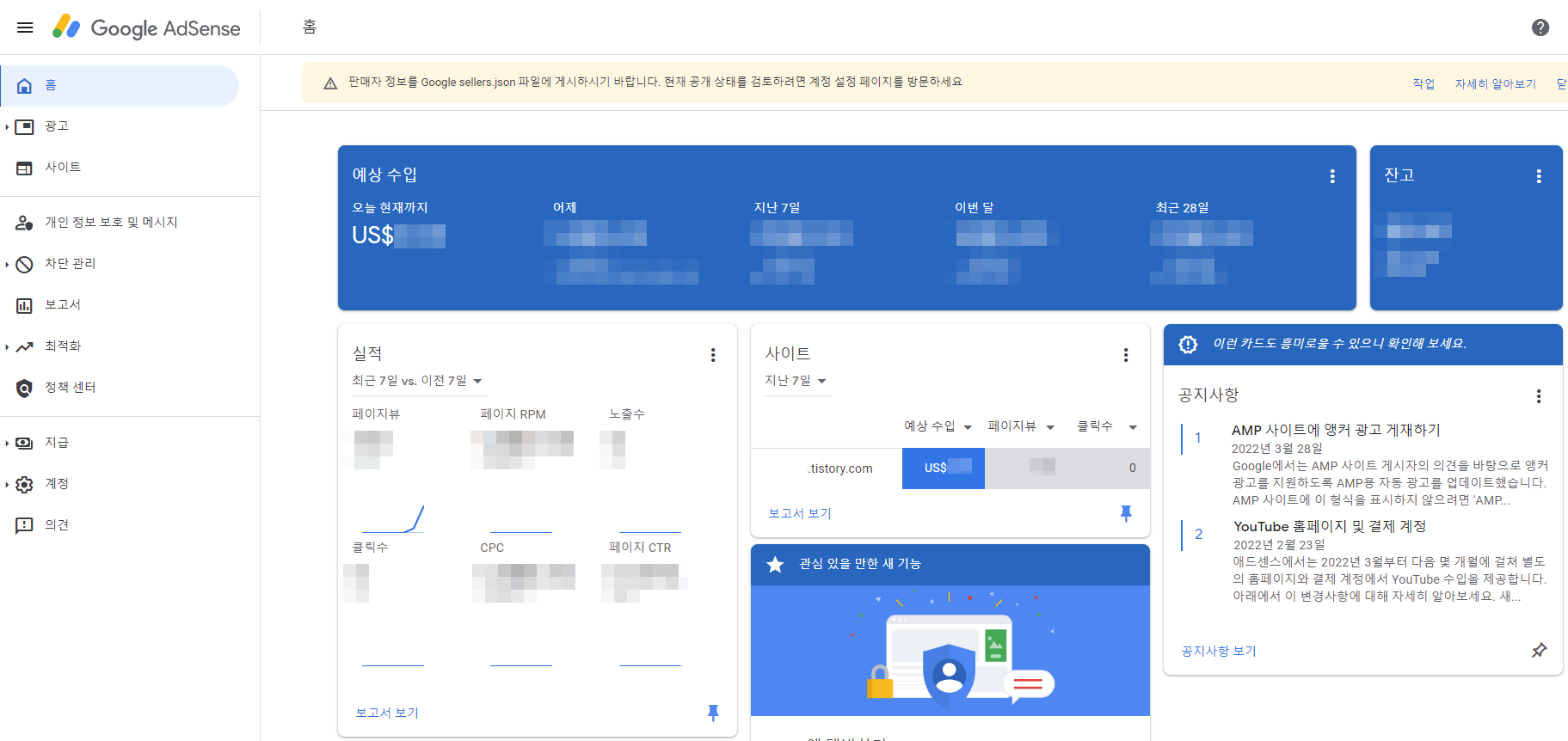
Google AdSense 관리 페이지에서 어떤 규격의 광고를 설정할지는 Google AdSense 관리 페이지에서 수행해야 하므로 관리 페이지로 이동합니다.
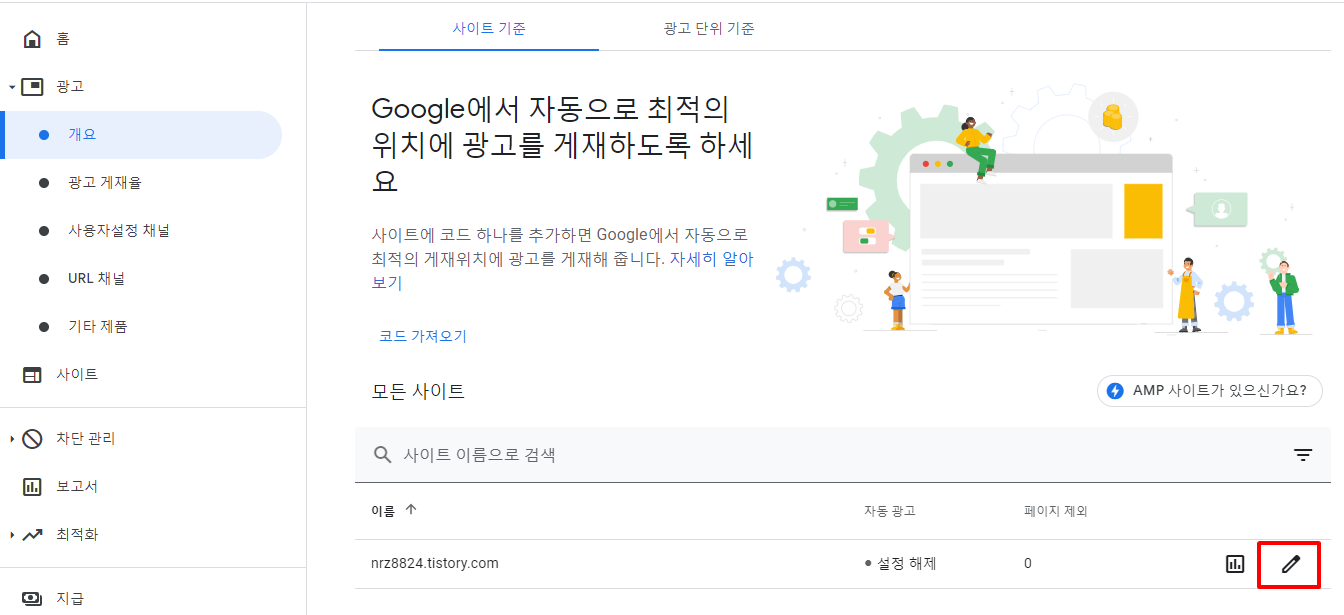
Google AdSense 관리 페이지에 있는 메뉴 중 “광고”를 선택한 후 “광고 단위 기준”을 선택한 후 “디스플레이 광고”를 선택합니다.

디스플레이 광고까지 선택하면 아래와 같은 화면이 나타납니다.

여기서 이름은 아무거나 설정하셔도 됩니다.(저는 사이드바 광고1). 모양은 사이드바이므로 수직형을 선택하고 “만들기” 버튼을 누릅니다.

그러면 아래와 같은 스크립트 창이 나타납니다. 여기서 코드 복사 버튼을 눌러 복사하고 먼저 메모장이 임시로 붙여놓습니다.
“완료” 누르고 위에 창문은 닫고 지금은 광고를 만들었으니 티스토리에 세팅하러 이동하시면 됩니다.
T-Story 블로그 관리 페이지를 다시 T-Story로 블로그로 이동합니다.
티스토리 블로그 관리 페이지에서 “꾸밈 > 사이드바” 메뉴로 들어갑니다.
사이드바 메뉴에 들어가 보면 아까 플러그인으로 설치해 놓은 HTML 배너 출력을 보실 수 있습니다.
추가된 “HTML 배너 출력” 옆에 있는 “+” 버튼을 눌러 “사이드바1″에 추가해 줍니다.
그럼 HTML 배너 출력이 오른쪽에 추가된 것을 확인한 후 “편집” 버튼을 누릅니다.
여기서 사이드바에 어떤 광고를 지정할지 나오는데요. 이름은 “사이드바1″로 지정 후 아까 애드센스 페이지에서 복사해둔 스크립트를 붙여넣습니다.
여기서, “사용자 모듈에 저장”을 체크하는 것도 잊지 말아 주세요.
위와 같이 설정하면 사이드바1에 ‘HTML 배너 출력’이 ‘사이드바1’로 지정된 이름으로 변경되고 사용자 모듈에 사이드바1이 추가됨을 확인할 수 있습니다.
사용자 모듈로 지정해 놓았기 때문에 이제 이 모듈을 활용해서 어디에나 붙일 수 있는 환경이 되었습니다.
저장된 사용자 모듈을 통해 사이드바 2에도 추가 적용해 줍니다.
사용자 모듈을 통해 우측 사이드바2에도 작성한 사이드바1이 적용되는 것을 확인할 수 있습니다. 앞으로는 손쉽게 사용자 모듈을 마음껏 추가해 주시면 됩니다. (2개 3개 등)
다음으로 아래에 있는 ‘변경 저장’ 버튼을 눌러 저장합니다.
이미 저장이 완료되었습니다.
사이드바 광고 확인
그럼 지정한 장소에 제대로 광고가 표시되는지 확인해 봅시다.
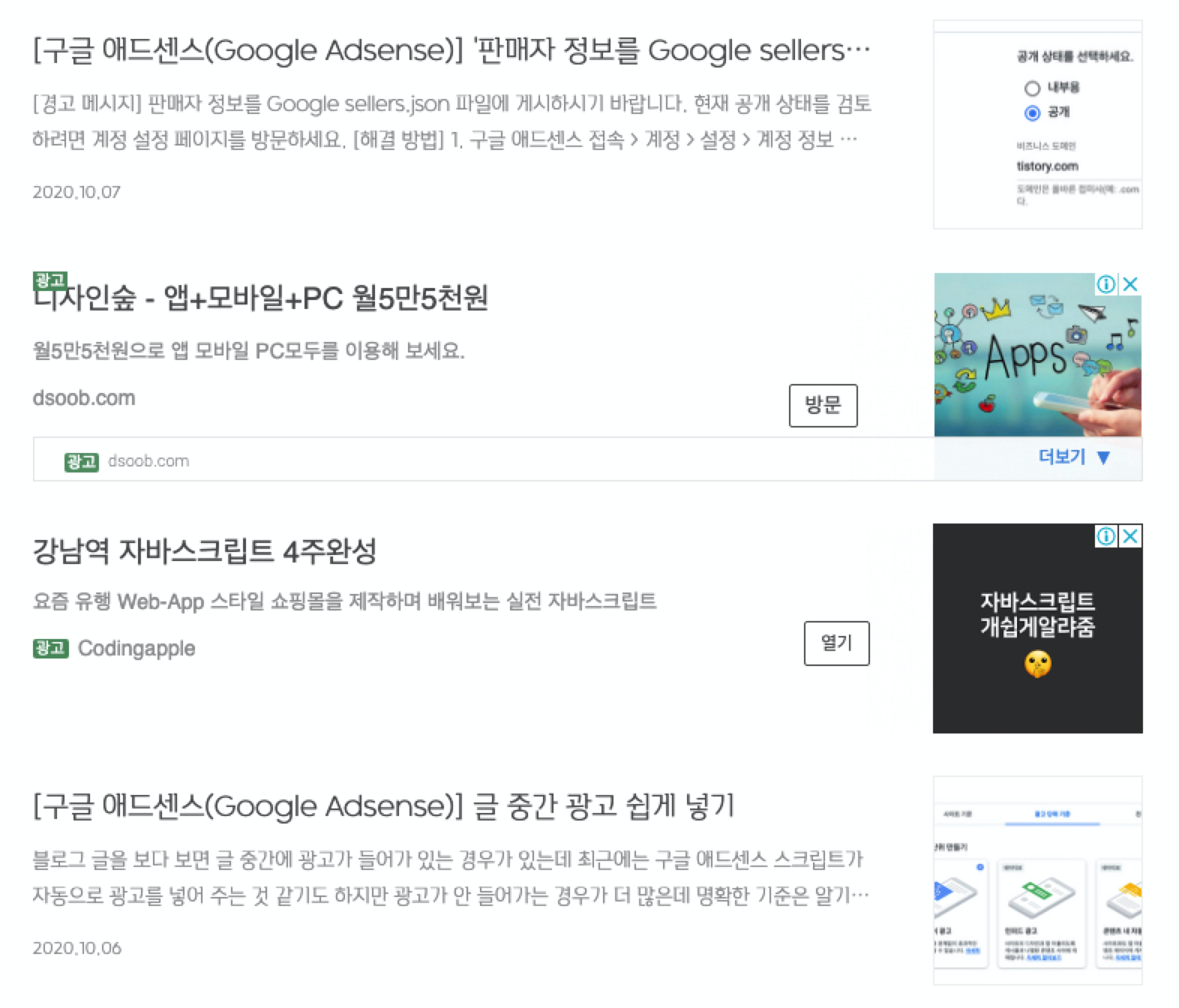
오른쪽 사이드바에 정상적으로 사이드바 광고가 표시됩니다.
연습 삼아 여러 개를 붙이면 아래와 같이 오른쪽 사이드바에 여러 개의 광고가 나오네요.
그런데 같은 광고라서 미묘하네요.(웃음)
따로 애드센스로 광고 몇 개 설정해서 나가도록 해볼게요.
하지만 지금 중요한 것은 우선 티스토리로 방문자를 늘려야 합니다.~
#티스토리 #블로그 #애드센스 #광고설정 #사이드바 #설정방법 #설명