안녕하세요 여행자입니다!오늘은 어도비가 제공하는 서비스 중 포트폴리오 사용법을 알려드릴게요!저처럼 전문 디자이너가 아니어도 사용할 수 있어서 주목! 포트폴리오 PB 이게 뭐냐고요? Adobe에서 노코드 서버를 호스팅해서 캐리어 웹페이지를 만들어주는데, 모든 플랜에서 이용할 수 있는 것으로 알고 있습니다! 물론 플랜이 굉장히 많은 어도비 특성상 빠지는 부분도 있다..)https://portfolio.adobe.com/? locale=ko_kr

Adobe Portfolio Adobe Portfolio에서 창의적인 작품을 소개하는 개인화된 웹사이트를 빠르고 쉽게 만들 수 있습니다. CreativeCloudsubscription.portfolio.adobe.comに無料で付属

여기 접속하면 된대요! 물론 무료 서버이기 때문에 특별한 코드를 넣을 수도 없고 정적인 기능만 하지만,

처음 접속하면 이런 화면이 뜨는데 사용하시는 어도비 아이디로 로그인 후 진행해주세요! ><
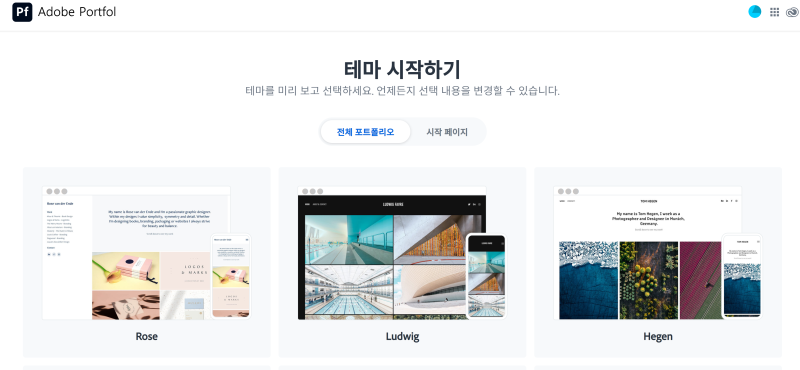
시작 페이지에는 여러 항목이 있고 템플릿이 있는데 wIX 느낌이네요.하지만 그냥 간단하게 예쁜걸로 고르면 문제없어요!
주제를 클릭하면 이렇게 PC/태블릿/모바일 화면에서 어떻게 나타나는지 나오고 이걸 사용하려면 [이 주제 사용]을 클릭하시면 돼요!
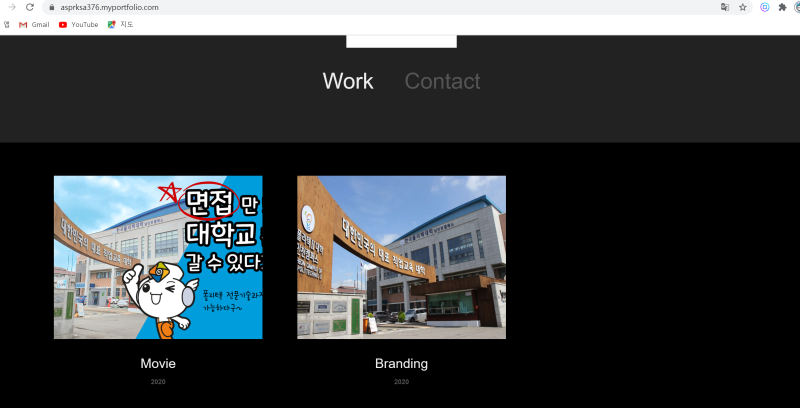
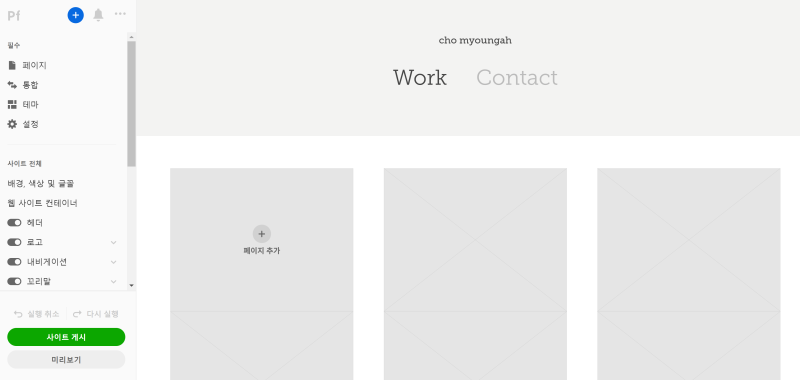
그러면 잠시만 기다려달라고 하시는데 한 2분 안에 끝나요. ★https://cms.pixso.net/images/kr/articles/2022/skills/create-landing-pages2.png그러면 이렇게 PDF를 수정하도록 편집할 수 있는 웹페이지가 생기는데 디자이너가 코딩할 필요 없이 WIX처럼 모든 서비스가 준비되어 있습니다.https://cms.pixso.net/images/kr/articles/2022/skills/create-landing-pages3.png페이지에 가면 어떤 웹페이지를 추가할지 선택할 수 있는데, 이는 보통 Sitemap/str처럼 웹페이지의 구성구조를 사용자에게 알려주는 역할이고, 추가로 생성하는 역할입니다! 가장 아쉬운 것은 “meta” 태그처럼 코드 자체를 만질 수 없기 때문에 원하는 기능을 추가해서 SEO처럼 검색엔진 최적화는 어렵습니다 (대신 검색은 가능합니다 구글에서)https://cms.pixso.net/images/kr/articles/2022/skills/create-landing-pages1.png이미지 추가 탭에서 lightroom 편집 파일과 업로드 여부를 결정할 수 있는데, 저는 라이트룸에서 바로 불러올게요!아, 그리고 인베도라는 기능으로 다른 웹페이지에 링크할 수도 있어요! 저 Powered by adobe 문구는 뭘 해도 지워지지 않는데…아, 그리고 인베도라는 기능으로 다른 웹페이지에 링크할 수도 있어요! 저 Powered by adobe 문구는 뭘 해도 지워지지 않는데…